---
title: "Scuffed Home Server I"
date: "2023.02.11"
last_update: "2023.02.18"
slug: "posts/scuffed-home-server-i"
---
so after new year i went back to my home, then i found an old laptop that my old brother used
when he was a college student, so rather being dusted and forgotten like promises, imma make it to be a home server.

this bad boy have up to 12gb RAM good processor and i only need to replace the hard drive cause i expect the drive already fried
and repaste the machine.It's [Asus X540LJ](https://icecat.biz/p/asus/x540lj-xx044t/notebooks-x540lj-xx044t-30687259.html)
my plan is to use this machine to host my website and other stuff like books, media storage, ffmpeg , etcetera etcetera
so i tried to turn it on, as expected the drive is dead, then i bought a new 320gb drive from facebook marketplace, i got it cheap 170.000 IDR, of course it's second hand but hey.Then i change the drive, surprise surprise there are 2 slots of 4gigs RAM, nice....i hope it's still working.
## Setup
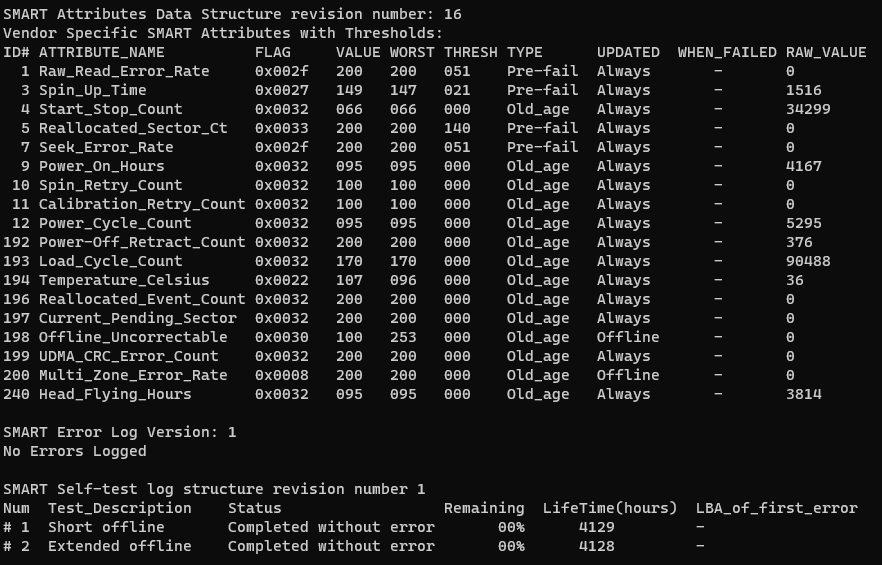
i'm install the machine with [Debian](https://www.debian.org/download), well because it's just werkz.Then i straight checked the drive using [smartmontools](https://help.ubuntu.com/community/Smartmontools) just in case

Thank god, i thought i got cooked.Looks promising no errors log or whatsoever, if you want to know whats the attributes do and how to read smartmontools result you can check [S.M.A.R.T Wiki](https://en.wikipedia.org/wiki/Self-Monitoring,_Analysis_and_Reporting_Technology).
Oh and also just in case,if you want to change wikipedia layout to old layout i found a [Tweet](https://twitter.com/Nerdwiththehat/status/1615852490355777536) that explain how to do it
Okay seems pretty fine so far, then i called my [ISP](https://myrepublic.co.id/en/) for public ip and the cost for public ip is 25.000 IDR/month and 2 weeks of setup from their server, well i expect it's gonna be like 8-10 days to setup but straight 2 weeks...okay sure i guess. 2 weeks later they emailed me and the setup is done so i checked from the admin dashboard

Seems good.
then i'm install necessary tools like [OpenSSH](https://ubuntu.com/server/docs/service-openssh), [Docker](https://docs.docker.com/engine/), [Nginx](https://nginx.org/en/download.html), [PM2](https://pm2.io/docs/plus/overview/), [Jenkins](https://www.jenkins.io/), [nvm](https://github.com/nvm-sh/nvm), [gitea](https://gitea.io/)
i'm installed it manually, my plan is to put all the tools in container and each container connect
each other like this [hazardous thing](https://cdn.seedno.de/txt/docker-compose.yml.html).
i'm not gonna put it all on containers, some tools gonna build manually,
i don't want my machine getting [cooked](https://files.nochill.in/media/DockerCompose.mp4) while building it.Well it's gonna take a lot time to make that but hey, if the warehouse somehow got exploded, it's gonna be easy to build it up again
### Migrate the website
It's time to move my website from [netlify](https://www.netlify.com/) to here.
so i set up the nginx conf
```
server_name nochill.in www.nochill.in;
location /
{
proxy_pass http://localhost:3333;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
```
simple reverse proxy then enable https with [certbot](https://certbot.eff.org/pages/about)
```bash
sudo certbot --nginx -d nochill.in -d www.nochill.in
```
clone the code, build and run it with pm2 :
```bash
pm2 start ./node_modules/gatsby-cli/cli.js --name gatsby_blog -- serve -p 3333
pm2 save
```
### Integrate with Isso
since i have my own server, well why not adding some stuff just to make this website load longer,
and that's why i added a comment section with isso.[Isso](https://isso-comments.de/) is commenting server similar to [disqus](https://disqus.com/) but it allows anonymous comments and simple to use.
if you want to install isso too, you can follow the official instruction [here](https://isso-comments.de/docs/reference/installation)
then create the isso configuration.Here's my configuration(just in case you want [copy paste it](https://thejh.net/misc/website-terminal-copy-paste)), for more about the [configuration](https://isso-comments.de/docs/reference/server-config/):
```
// isso.cfg
[general]
dbpath = /home/lo/App/isso/comments.db
host = https://nochill.in/
[moderation]
enabled = true
[admin]
enabled=true
password =
[server]
listen = http://localhost:1234
```
also i use [uWSGI](https://uwsgi-docs.readthedocs.io/en/latest/) instead of isso default webserver.Well, because uWSGI more safe and reliable
setup uWSGI server for isso:
```
// isso.ini
[uwsgi]
http = :1234
master = true
; set to `nproc`
processes = 4
cache2 = name=hash,items=1024,blocksize=32
module = isso.run
virtualenv = ~/isso
env = ISSO_SETTINGS= ~/isso/isso.cfg
```
run it:
```
uwsgi /path/to/uwsgi.ini
```
then i added the isso script to my gatsby component
```javascript
import { Script } from "gatsby";
// ...
const Comment = ({post_id}) => {
return (
<>
)
}
// ...
{post.date}
{post.title}
{children}
```
i put ```Math.random()``` as post_id to make gatsby load the script again everytime you visit the page
well that's it for now, later i will add about jenkins and prometheus setup on my scuffed server.
I just want to post this shit man i haven't post anything for 3 decades man, it's hard to be [consistent](https://typesense.org/blog/the-unreasonable-effectiveness-of-just-showing-up-everyday/) man